看到了有人討論幾段可以讓網頁介面變得比較舒服的極短 CSS snippets,紀錄一個備份到這裡來。
基本版(56 bytes)
首先是 Joey Burzynski 所寫的 58 bytes of CSS to look great nearly everywhere:
body {
max-width: 70ch;
padding: 1.5ch;
margin: auto;
}
註:
- 參數依照文中兩個更新建議修正後的版本
- 由於會需要套用這種 css trick 的網站大概都會老到沒有
<main>,這裡就把它改成<body>了。
拿 Z shell introduction 來試驗下,它原本的長相是:

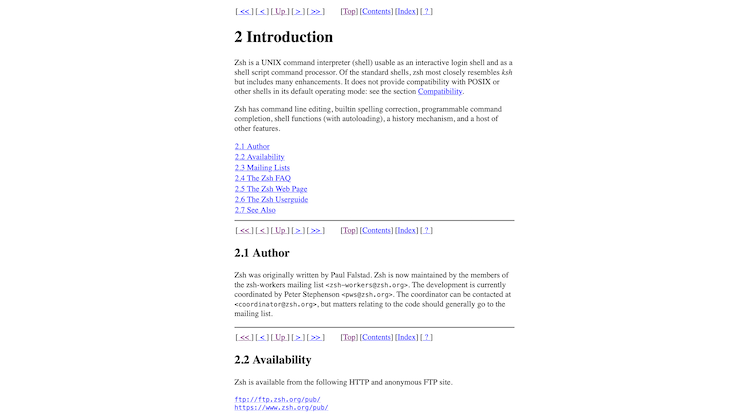
而使用了 Stylebot 來注入上面的片段後:

基本上就是把閱讀區塊的寬度縮小並置中了,但我覺得依然醜醜的。
強化版(100 bytes)
前文底下的留言提及了 swyx 的 100 Bytes of CSS to look great everywhere:
html {
max-width: 70ch;
padding: 3em 1em;
margin: auto;
line-height: 1.75;
font-size: 1.25em;
}
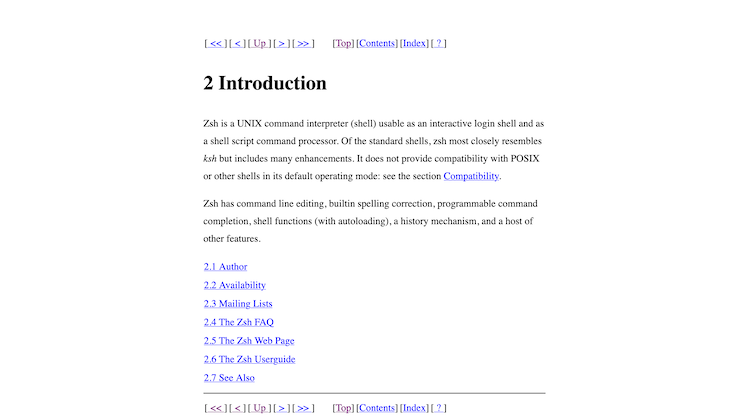
以前面的例子而言就變成了:

文字放大、加上更多的 padding。洶洶覺得那點現代感開始冒出來了。
另外前文有對這裡使用的每個參數做說明。有趣的是他提及了加上左右側的 padding 會對手機使用者比較友好一點,前端的世界離我好遠啊。
再多 100 bytes
這是基於前面的 100 bytes 版本的延伸:
h1,h2,h3,h4,h5,h6 {
margin: 3em 0 1em;
}
p,ul,ol {
margin-bottom: 2em;
color: #1d1d1d;
font-family: sans-serif;
}
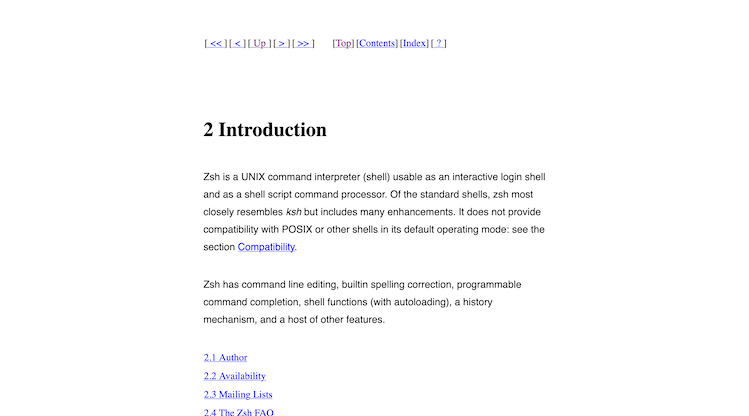
效果如下:

單看這個截圖可能不明顯,這邊引入的幾個變化是:
- 把標題跟前面段落的距離拉開一點,在連續多個章節時會出現比較明顯的一個分隔
- 段落中的文字顏色調灰,並改成無襯線字
總之先記著了,哪天需要 HTML 顯示個啥又不想套版的時候可以拿出來頂個。
